반응형
리액트 프로젝트를 개발하다보면 컴포넌트 파일을 추가할 때 웹스톰에서 제공하는 파일 템플릿에는 리액트 템플릿이 존재하지 않는다.

웹스톰에서는 이를 해결하기 위해 새로운 파일을 만들 때 커스텀 파일 템플릿을 만들 수 있는 기능을 제공한다.
템플릿을 만들기 위해 웹스톰의 상단 메뉴 File -> Settings or Ctrl + Alt + s 을 통해 Settings 창을 띄운다.
Settings 창에서 좌측 메뉴의 Editor -> File and Code Templates or 검색어 File and Code Templates 을 입력한다.

우측 내용에서 Files 탭의 아래 + 버튼을 통해 템플릿을 생성한다. 이 때, Name 및 Extension 을 지정할 수 있다.

안의 내용은 본인 스타일에 맞게 작성하면 된다.
import React, { useState, useEffect, useMemo, useCallback } from 'react';
const ${NAME} = () => {
return (
<>
</>
);
}
export default ${NAME};이 후 Apply 버튼을 누르고 OK 를 누르면 템플릿 생성은 완료된다.
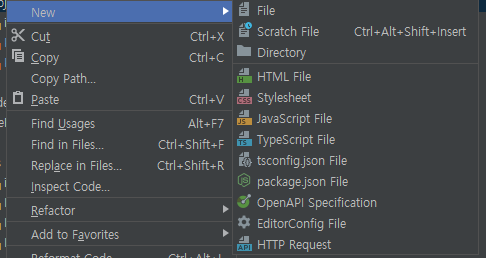
이제 파일 만들 때 내가 만든 템플릿을 사용할 수 있는 것을 확인할 수 있다.



내가 설정한 스타일대로 만들어지는 것을 확인할 수 있다.
혹은 웹스톰에서 기본적으로 제공해주는 코드 템플릿을 사용할 수도 있는데, 위의 Settings 창과 같은 위치에서 File 탭이 아닌 Code 탭을 눌러보면 확인할 수 있다.

반응형
'IDE & DB Tools > Webstorm' 카테고리의 다른 글
| Webstorm 에서 Terminal CMD 에서 Git bash 로 변경 (0) | 2021.05.28 |
|---|---|
| Webstorm 에서 git 브랜치명 master -> main 으로 바꾸고 시작하기 (0) | 2021.04.02 |

