1. Jenkins Nodejs 플러그인 설치
- Dashboard > Jenkins 관리 > 플러그인 관리 > 설치 가능 클릭 > nodejs 검색 > 설치

2. Nodejs 버전 추가
- Jenkins 관리 > Global Tool Configuration > NodeJS 검색 > NodeJS installations... 클릭
- Name 입력 (install 버전과 동일하게 쓰는 것 추천) > Install from nodejs.org Verson 에서 선택 > Save 클릭

3. 빌드 환경 설정
- Project 클릭 > 구성 > 빌드환경 > Provide Node & npm bin / folder to Path 체크 > NodeJs 버전 선택

- Build > Execute shell 선택 > command 명령어 입력 (직접 추가하거나 또는 sh파일 실행해도 됨)
. ./deploy.sh
-command창에서 ./ 명령어 실행이 안되서 . ./ 로 변경해 주었음. 필요에 따라 명령어 추가하면 될 듯.
- docker jenkins volume 설정된 경로에서 deploy.sh 생성
vi jenkins/workspace/[project명]/deploy.sh- deploy.sh 편집
cd packages/client
npm install
npm run build
* 진행하면서 나온 Errors *
* Error: Treating warnings as errors because process.env.CI = true. Most CI servers set it automatically. Failed to compile.
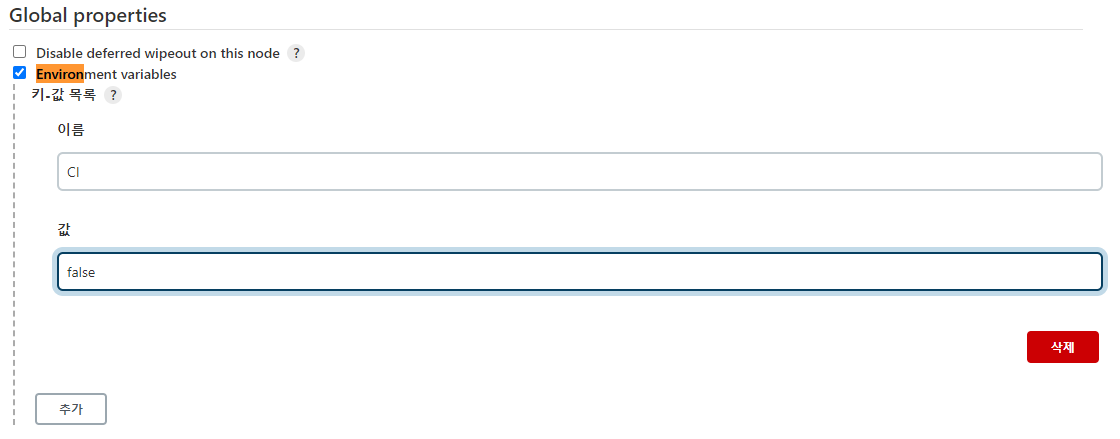
- Dashboard > Jenkins 관리 > 시스템 설정
- Global properties 검색 > Environment variables 체크 > 추가 클릭 > 이름: CI / 값 false 입력 > 저장

* Error : Permission denied.
- 파일 권한 변경
chmod 755 filename.sh

* Error : cp: cannot create directory ~ No such file or directory.
- 폴더 및 경로 확인해 볼 것.
- docker jenkins로 설치한 경우 execute shell root는 jenkins container 기준.
'Docker' 카테고리의 다른 글
| Docker 실시간 로그 확인하기 (0) | 2022.12.14 |
|---|---|
| [Jenkins] Jenkins Docker 설치 및 GitHub 연동 (0) | 2022.05.23 |
| Docker Ubuntu Install 및 사용자 권한 설정 (0) | 2022.02.11 |
| [Docker] <none> image 정리 (0) | 2021.08.17 |
| [Docker] Ubuntu Docker 컨테이너 자동 실행 (0) | 2021.07.23 |

