반응형
이전에 VSCode nodejs 디버깅 방법을 올린적이 있지만 Cursor 셋팅 기념 다시 재업로드해본다..
1. launch.json 파일 설정하기
- Run and Debug에서 launch.json 파일을 신규 생성하거나 수정한다.
- 환경 변수 값은 필요한 경우 설정
// launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Debug NestJS",
"skipFiles": ["<node_internals>/**"]
}
]
}
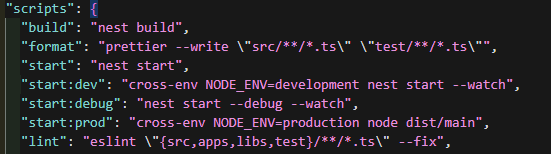
2. package.json에서 스크립트 추가
- nestjs 커맨드를 통해 프로젝트를 신규 생성했을 때 기본 스크립트 명령어. 디버깅으로 사용할 커맨드 추가

3. 터미널에서 npm run start:debug 실행
npm run start:debug
4. VSCode에서 F5를 누르거나 디버그 탭에서 "Debug NestJS"(본인이 설정한 debug name) 설정을 실행.
5. 코드에 중단점(breakpoint)를 설정
** 핫 리로딩이 필요한 경우 --watch 옵션이 포함되어야함.
** 디버그 포트를 변경하려면 --debug [포트번호] 로 지정할 수 있음.
반응형
'IDE & DB Tools > VSCode' 카테고리의 다른 글
| [VSCode] nodejs 디버깅 방법 (1) | 2022.05.09 |
|---|---|
| [VSCODE] 코드정렬 Extension (0) | 2021.09.29 |
| [VSCODE] 개발 시 유용한 Extension (0) | 2021.06.04 |
| [VSCode] "~\npm\yarn.ps1 파일을 로드할 수 없습니다." .ps1 에러 (2) | 2021.06.02 |
| [VSCODE] Git 개발 시 유용한 Extension과 정보 (0) | 2021.04.07 |



